Open Web Page From Entity List In this blog post
I will show you three different way to open particular Web Page from Entity List (table display in portal).
To display the list of records in tabular grid, you would must have configured List or Entity List.
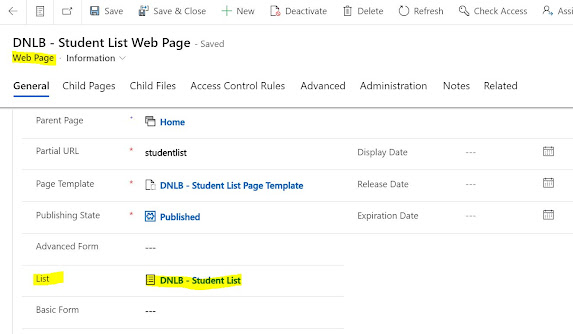
Entity List must be selected on Web Page to display the records.
We need to modify the entity list or list to get open the Edit Web Page. To open the record in Edit Page or Read Page, we need the Id (It is D365 record id) of the record.
So for that we must select the web page and append the target URL with Id.
We have different way of doing it.
Lets take a look on different way.
1) On the List or Entity List, under General Tab, we need to select the your edit web page.
Select web page in Web Page for Details View field. You can see id is selected in ID Query String Parameter Name field. If you want to add some text to display button, you can the button display text in Details Button Label field.
2) In List or Entity List, go to Option tab and add Item Action. We can use Details & Edit action to redirect on particular Web Page.
Select the Target Type as Web Page.
Select the Redirect to Web Page as your particular Web Web which you want to open from table.
Enter the button display name in Button Label.
3) Another way is to bind the hyperlink on each record of table. To do that add below code in List or Entity List under Option tab, there custom JavaScript area.
When DOM module is ready, it will execute the logic.
Find the entity list grid element by class (entitylist.entity-grid) and when it is loaded then execute the logic.
For all the Children element of entity list grid, find the field on which you want to make hyperlink. Here in code I have added on dnlb_name field.
Get the record id using attribute data-id.
Add wrapInner function and hardcode the URL you want to open.
$(document).ready(function(){
$(".entitylist.entity-grid").on("loaded",function(){
$(this).children(".view-grid").find("td[data-attribute='dnlb_name']").each(function(){
var studentId = $(this).parent().attr("data-id");
$(this).wrapInner("<a href=\"/studentlist/editstudent/?id="+studentId+"\"</a>");
});
});
});
Good Luck Geeks 😎














No comments:
Post a Comment
Write us your comment.