MS CRM Portal : What is Site Marker and How to use Site Marker?
If you ask what is Site Marker?
Answer would be very simple, it use to avoid the hard code URL of web pages in portal development.
Take a scenario where we can use the Site Marker.
You have some custom button on Web Page. On the click of this button, you want to open some Web Page in new tab.
To open the Web Page in new tab, you need the URL of the Web Page so that you can use href tag to open it new tab. If you know then you can directly hardcode the URL in code. Which is not the correct way to do.
To avoid such coding of hardcode URL you need to configure the Site Marker.
So, basically Site Marker hold the URL of Web Page and it will give you URL of your Web Page selected on the Site Marker Configuration.
The URL can be retrieve using the Liquid Script as below.
{% assign siteMarkerURL = sitemarkers['Site Marker Name'].url %}
To show you with demo:
Let me tell you the setup I have configured.
First I have create the Web Template and Page Template as below.
Under the Page Template, I have created two Web Page as below.
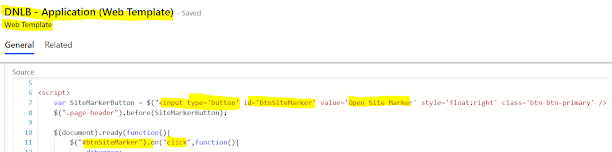
On the Web Template code area, I have added custom button. On click of this button I want to open my DNLB - Site Marker Web Page.
The button which is added through code will display on Web Page as below. I have open DNLB - Application Create Web Page on portal.
On Click of Open Site Marker button, I want to open DNLB - Site Marker Web Page.
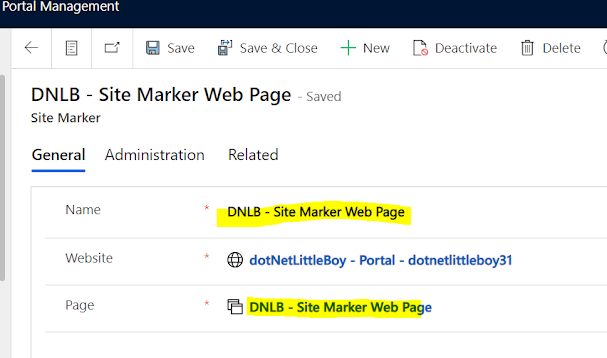
Lets configure the Site Marker.
Go to Portal Management App and select Site Marker on left navigation.
Create new Site Marker.
Name : Enter the name of Site Marker. Through this name you can access the Site Marker in Liquid Code.
Website : Select the website for which you are creating the Site Marker.
Page : Select the Web Page for which you want to use the URL. (I have selected DNLB - Site Marker Web Page as I need the URL in code.)
I have added below code to retrieve the URL of selected Web Page (DNLB - Site Marker Web Page).
{% assign siteMarkerPage = sitemarkers['DNLB - Site Marker Web Page'].url %}
As code as below when DOM module gets ready then bind the function on click.
{% assign siteMarkerPage = sitemarkers['DNLB - Site Marker Web Page'].url %}
<script>
var SiteMarkerButton = $("<input type='button' id='btnSiteMarker'
value='Open Site Marker' style='float:right' class='btn btn-primary' />");
$(".page-header").before(SiteMarkerButton);
$(document).ready(function(){
$("#btnSiteMarker").on("click",function(){
window.open("{{%siteMarkerPage%}}","_blank");
});
});
</script>
Open the Web Page where custom button is present. Click on Custom button.
Bingo !!! New Tab is loaded with page of Site Marker as configured.
This is how you can use the Site Marker in your Portal development.
Stay Safe and Best of Luck !!! 😎

















No comments:
Post a Comment
Write us your comment.